//Datalist control.
<asp:DataList ID="dataListImages" runat="server" RepeatColumns="4" RepeatDirection="Horizontal" RepeatLayout="Flow" GridLines="Both">
<ItemTemplate>
<asp:CheckBox ID="checkBoxImage" runat="server" />
<asp:Image ID="imageThumbnail" runat="server" Height="50px" Width="50px" ImageUrl='<%# @"~\" + DataBinder.Eval(Container.DataItem, "ImageThumbnailPath") %>' ToolTip='<%#DataBinder.Eval(Container.DataItem,"ImageName")%>' />
</ItemTemplate>
</asp:DataList>
<script type="C#">
//Binding the datasource to the datalist.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
dataListImages.DataSource = context.GetImageList().OrderBy(c => c.ImageId );
dataListImages.DataBind();
}
}
//ItemDataBound event of the dataList. This event will be used to add the javascript event to the checkbox.
void dataListImages_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
Image imageTarget = (Image)e.Item.FindControl("imageThumbnail");
CheckBox checkBoxTarget = (CheckBox)e.Item.FindControl("checkBoxImage");
string checkBoxClientId = checkBoxTarget.ClientID;
string imageClientId = imageTarget.ClientID;
//Adding onclick event to the checkbox control.
checkBoxTarget.Attributes.Add("onclick", "CheckSelected('" + checkBoxClientId + "','" + imageClientId + "')");
}
}
</script>
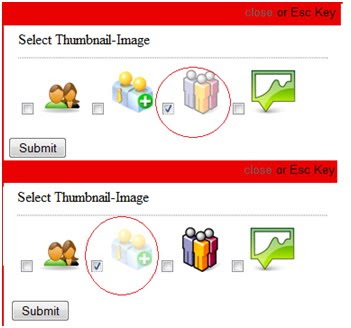
In this datalist there are two controls in the ItemTemplate. CheckBox and Image. Now here its the Javascript part where it does the magic.
<script type="text/javascript">
//To select one check-box in the group of check-boxes.
function CheckSelected(checkBoxID,imageID)
{
//Gets the parent control .ie (datalist control) where all the checkbox's and ImageControl are present
var TargetBaseControl = document.getElementById('<%=this.dataListImages.ClientID %>')
//Get the input tag elements.
var InputArr = TargetBaseControl.getElementsByTagName("input");
for(var i=0 ; i < InputArr.length ; i++)
{
//Un-check all the CheckBoxes.
if(InputArr[i].type=='checkbox') { InputArr[i].checked=false; } }
//Get the Image tag elements.
var ImgArr = TargetBaseControl.getElementsByTagName("img");
for(var i=0 ; i < ImgArr.length ; i++)
{
//Set the image opacity as none.
ImgArr[i].setAttribute("style","opacity:1;filter:alpha(opacity=100);"); }
//Get the Image elements.
var element = document.getElementById(imageID);
//If the correspond checkbox is checked then then blur the Image.
if(!checkBoxID.checked)
{
document.getElementById(checkBoxID).checked=true;
//Set the image opacity to the value below. element.setAttribute("style","opacity:0.4;filter:alpha(opacity=40);");
}
}
</script>
When you execute this then the respective effect is shown in the Image above.
*Please don't forget to leave a comment before leaving.


No comments:
Post a Comment